10.10.
2013
Programujeme GPU 27 - Geometrický shader II (Silhouette)
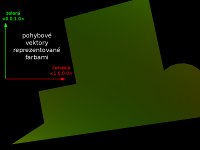
V tomto článku rozoberieme niektoré detaily týkajúce sa používania geometrických shaderov (GS). Využijeme pritom kód shadera siluet, ktorý je súčasťou vzorovej aplikácie glsl v3.1.
silhouette shader |  |
20.7.
2013
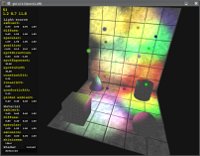
Programujeme GPU 26 - Geometrický shader I (Triangle shrink)
V predošlých častiach seriálu sme sa venovali najmä vertex a fragment shaderom. Tie však nie sú jedinými shadermi, pomocou ktorých môžeme ovplyvniť fixný renderovací proces. Dopĺňajú ich ďalšie dva shadery: geometrický (geometry) shader a rozdeľovací (tesselation) shader.
triangle shrink shader |  |
22.5.
2013
Programujeme GPU 25 - Popis deferred shadingu a algoritmu Motion blur shadera
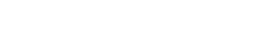
Dnešným článkom ukončíme oblasť, v rámci ktorej sme sa venovali vertex a fragment shaderom. Zostáva nám uviesť podstatu tzv. odloženého (deferred) tieňovania, resp. renderingu a popísať kroky algoritmu, pomocou ktorého rozmažeme obraz v závislosti na pohybe kamery (tzv. motion blur).
29.4.
2013
Programujeme GPU 24 - Popis algoritmu shadera "tieňov"
V tejto časti seriálu sa zameriame na popis algoritmu shadera "tieňov" (shadows). Rovnako ako v ostatných prípadoch by sme aj k tomuto shaderu mohli napísať menšiu knihu. Preto bude náš popis iba heslovitý s uvedením najzákladnejších čŕt použitého algoritmu.
motion blur shader |  |
1.2.
2013
Programujeme GPU 23 - Popis implementácie SSAO efektu
V dnešnej časti seriálu si veľmi stručne popíšeme implementáciu tzv. Screen Space Ambient Occlusion (SSAO) efektu pomocou GLSL shaderov. Ako vždy máme dočinenia s pomerne zložitým efektom, ktorý je popísaný v rozsiahlych odborných článkoch. My si teóriu vo veľkej miere zjednodušíme a efekt popíšeme skôr z hľadiska jeho vplyvu na grafický vzhľad renderovaných scén.
deferred shading with stencil test |  |
1.2.
2013
Programujeme GPU 22 - Popis implementácie HDR renderingu
V tomto článku sa zameriame na popis implementácie tzv. High Dynamic Range renderingu. Vo vzťahu k OpenGL môžeme povedať, že princípom HDR je zreálnenie vzhľadu renderovaných scén pomocou zvýšenia jasu tých bodov, v blízkosti ktorých sa nachádzajú svetelné zdroje. Teória týkajúca sa HDR renderingu a s ním súvisiacich postupov ponúka množstvo informácií ohľadom vnímania svetla ľudským okom v kontraste s jeho počítačovou aproximáciou.
deferred shading |  |
12.9.
2012
Programujeme GPU 21 - OpenGL framebuffer objekt a popis algoritmu DoF shadera
Počnúc touto časťou seriálu sa budeme neustále stretávať s tzv. framebuffer objektom (FBO) a s ním spojeným tzv. off-screen renderovaním. V prvom rade sa teda musíme oboznámiť so samotným FBO a následne si popíšeme prvý z našich shaderov, ktorý tento objekt používa - tzv. Depth Of Field shader.
shadows shader |  |
12.9.
2012
Programujeme GPU 20 - Popis algoritmu parallax shadera a water shadera
V tomto článku si uvedieme princíp fungovania nami naprogramovaného parallax shadera a takisto shadera simulujúceho pohyblivú vodnú hladinu.
screen space ambient occlusion shader |  |
7.7.
2012
Programujeme GPU 19 - Popis algoritmu normalmap shadera
V tejto časti seriálu sa bližšie pozrieme na posledný z "jednoduchých" shaderov, ktorý používa tzv. normálové mapy. Zameriame sa na detaily a to najmä preto, aby sme si čo najviac priblížili funkcionalitu vzorovej aplikácie a neskôr sa mohli venovať "zložitejším" shaderom.
high dynamic range shader |  |
7.7.
2012
Programujeme GPU 18 - Popis algoritmu shaderov vlna, drevo, oblaky
Pokračujeme v uvádzaní základných princípov shaderov použitých v našich vzorových aplikáciách. Zameriame sa na shader meniaci polohu vrcholov objektov a shader implementujúci tzv. Perlinov šum.
depth of field shader |  |
8.6.
2012
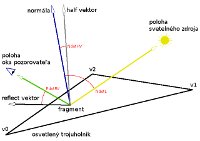
Programujeme GPU 17 - Popis algoritmu shadera pre osvetlenie, vykreslenie tehiel a úpravu farieb
V tomto článku si bližšie popíšeme programový kód shaderov použitých v 2. až 5. verzii vzorovej aplikácie.
8.6.
2012
Programujeme GPU 16 - Popis algoritmu základného shadera
Touto časťou seriálu si začneme popisovať algoritmy shaderov, ktoré sme navrhli v predošlom období. Prakticky sa vrátime k obsahu 6. časti seriálu, v ktorej sme si predstavili súborovú štruktúru 1. verzie vzorovej aplikácie. Tentoraz sa však nebudeme venovať štruktúre, ale obsahu súborov.
11.2.
2012
Programujeme GPU 15 - Jazyk GLSL (GLSL language) - interné funkcie pre prácu s textúrami
Touto časťou seriálu uzavrieme blok, v ktorom sme si rozoberali teóriu týkajúcu sa základných vlastností jazyka GLSL. V tomto okamihu by sme mali aspoň čiastočne poznať akým spôsobom možno využiť jazyk GLSL pri programovaní grafického hardvéru. Teóriu ukončíme popisom interných (zabudovaných) funkcií jazyka určených na prácu s textúrami. Následne sa začneme venovať obsahu jednotlivých vzorových aplikácií, ktoré sme si postupne prikladali k jednotlivým článkom.
water shader |  |
26.1.
2012
Programujeme GPU 14 - Jazyk GLSL (GLSL language) - interné funkcie (built-in functions)
V tejto a takisto v nasledujúcej časti seriálu sa pokúsime v stručnosti zoznámiť s jednotlivými funkciami jazyka GLSL. V originálnej špecifikácii jazyka GLSL je popis interných (zabudovaných) funkcií rozpracovaný na 42 stranách. My sa pokúsime tento rozsiahly zoznam skrátiť a význam jednotlivých funkcií opísať jednoduchým slovným výrazom.
11.2.
2012
Programujeme GPU 13 - Jazyk GLSL (GLSL language) - interné (zabudované) premenné, konštanty a stavy (built-in variables, constants, states)
Dnešnú časť seriálu venujeme interným (zabudovaným) premenným, konštantám a stavom stavového stroja OpenGL. Ide o premenné, konštanty a stavy, pomocou ktorých shadery komunikujú s fixným renderovacím procesom.
parallax normalmap shader |  |
3.11.
2011
Programujeme GPU 12 - Jazyk GLSL (GLSL language) - výrazy, základné stavebné prvky, definícia funkcií
Táto časť seriálu bude ukončením bloku, v ktorom sme sa venovali základným štruktúram jazyka GLSL. Zostáva nám povedať si pár slov o výrazoch, základných stavebných prvkoch shaderov a všeobecných zásadách pre definíciu funkcií.
3.11.
2011
Programujeme GPU 11 - Jazyk GLSL (GLSL language) - funkčný význam operátorov
V tejto časti seriálu sa zameriame na funkčný význam operátorov vo vzťahu k ostatným konštrukčným prvkom jazyka GLSL.
normalmap shader |  |
26.10.
2011
Programujeme GPU 10 - Jazyk GLSL (GLSL language) - bloky rozhraní, špecifikátory umiestnenia, ďalšie špecifické kvalifikátory
V dnešnej časti seriálu si uvedieme základné informácie týkajúce sa tzv. blokov rozhraní, špecifikátorov umiestnenia a ďalších špecifických kvalifikátorov.
25.11.
2011
Programujeme GPU 9 - Jazyk GLSL (GLSL language) - štruktúry, polia, kvalifikátory uloženia
Rovnako ako minule, aj dnes budeme pokračovať v popise základných konštrukcií jazyka GLSL. Tentoraz si popíšeme štruktúry, polia a tzv. kvalifikátory, resp. špecifikátory uloženia.
cloud shader |  |
7.5.
2011
Programujeme GPU 8 - Jazyk GLSL (GLSL language) - premenné a typy
V dnešnej časti seriálu budeme pokračovať v popise základných konštrukcií jazyka GLSL. Oboznámime sa s obsahom tzv. tokenov a popíšeme si údajové typy používané pri písaní programového kódu.
wave shader, wood shader |   |
7.5.
2011
Programujeme GPU 7 - Jazyk GLSL (GLSL language) - znaková sada, operátory
Táto časť seriálu je začiatkom rozsiahleho bloku, v ktorom si popíšeme všetky základné aj rozšírené črty jazyka GLSL. Naše poznámky nebudeme nijako kategorizovať a konkrétne informácie budeme uvádzať pomerne stroho. Po ich zoskupení by sme však mali získať ucelený pohľad na jazyk GLSL, jeho základné stavebné kamene a možnosti využitia. Text pre spestrenie doplníme o vzorové príklady, ku ktorým sa neskôr vrátime.
spotlight shader |  |
20.3.
2011
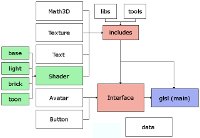
Programujeme GPU 6 - Zdrojový kód vzorovej aplikácie (Application's source code)
V tejto časti seriálu si popíšeme zdrojový kód vzorovej aplikácie. K tomuto kroku pristupujeme z dôvodu, aby sme mohli teóriu rozoberanú v ďalších častiach seriálu ihneď aplikovať v praxi. Ak by sme sa mali vzorovej aplikácii venovať až po kompletnom naštudovaní teórie týkajúcej sa GLSL jazyka, museli by sme veľmi dlho čakať. Práve preto si vzorovú aplikáciu popíšeme už teraz aj keď samotný GLSL jazyk ešte nepoznáme.
20.3.
2011
Programujeme GPU 5 - Nastavenie vstupno/výstupných premenných (I/O variables setting)
V dnešnej časti seriálu si popíšeme tie príkazy OpenGL knižnice, pomocou ktorých nastavujeme vstupno-výstupné premenné (I/O variables) shaderov.
brick shader |   |
31.1.
2011
Programujeme GPU 4 - Vstupy/výstupy shaderov (Shaders input/output)
V dnešnej časti seriálu budeme pokračovať v popise integrácie kódu shaderov do OpenGL aplikácií. Zameriame sa na vstupno-výstupné rozhrania (I/O interfaces) shaderov a k nim prislúchajúce premenné (variables).
light shader |  |
20.12.
2010
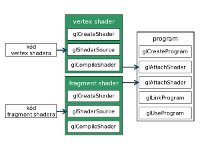
Programujeme GPU 3 - Integrácia shaderov do OpenGL (OpenGL shaders integration)
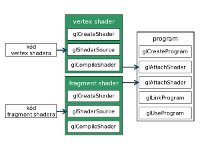
V tomto článku si ukážeme ako integrovať kód shaderov do kódu OpenGL aplikácií. Popíšeme si tie príkazy knižnice OpenGL, ktoré budeme potrebovať na vzájomnú integráciu oboch kódov. Neskôr sa budeme venovať popisu samotného kódu shaderov.
base shader |   |
20.12.
2010
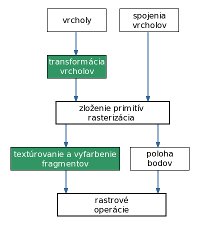
Programujeme GPU 2 - Renderovací proces, vertex, fragment shader (Rendering pipeline, vertex, fragment shader)
V dnešnej časti seriálu si povieme pár slov o fixnom renderovacom procese (fixed rendering pipeline) grafickej knižnice OpenGL. Zároveň si uvedieme, ktoré konkrétne kroky fixného procesu môžeme nahradiť shadermi.
20.12.
2010
Programujeme GPU 1 - Úvod, shadery (Introduction, shaders)
Myšlienka napísať sériu článkov týkajúcich sa programovania grafických procesorov (GPU - Graphics Processing Unit) vznikla v období prípravy záverečných častí seriálu OpenGL v Linuxe. V ňom sme si čiastočne predstavili tzv. shader programy - shadery, pomocou ktorých sme ovplyvnili fixný renderovací proces (rendering pipeline) nami používaného programovacieho rozhrania (API - Application Programming Interface). Už vtedy sme si povedali, že komplexný popis využitia shaderov by si zaslúžil samostatný seriál. V úvode nášho nového seriálu si uvedieme všeobecné fakty týkajúce sa shaderov. Ďalej budeme pokračovať teóriou potrebnou na pochopenie spôsobu riešenia rôznych úloh s využitím shaderov. Najrozsiahlejšou oblasťou bude popis programovacieho jazyka GLSL (OpenGL Shading Language).